VMware的虚拟化的相关平台,登陆界面看了很多次,不禁就想,能不能改一改?在部署Horizon的时候,从官方指导上了解到了门户是可以定制的,这便印证了这一想法是可行的。搞一搞!
Horizon
先看Horizon,因为有官方指导,相对来说容易一些。
《为最终用户配置 VMware Horizon Web 门户页面》中只给出了修改Horizon门户上客户端下载链接的办法,通过修改C:\ProgramData\VMware\VMware View\Server\broker\webapps\portal\WEB-INF\oslinks.properties文件即可实现,怎么改UI呢?找到对应的css文件修改就行了。
先针对链接进行更改,找到oslinks.properties这个文件并打开
# Configure whether download page is accessible # 如果此选项设置为 false,而 enable.webclient 选项设置为 true, # 用户会转到 HTML Access 登录网页。如果这两个选项均设置为 false, # 用户将看到以下消息:“有关访问此连接服务器的说明,请联系本地管理员 # (Contact your local administrator for instructions on # accessing this Connection Server)。” enable.download=true # Configure whether web client page is accessible # 如果此选项设置为 false,而 enable.download 选项设置为 true, # 用户会转到网页以下载本地 Horizon Client 安装程序。 # 如果这两个选项均设置为 false,用户将看到以下消息:“有关访问此 # 连接服务器的说明,请联系本地管理员 # (Contact your local administrator for instructions on # accessing this Connection Server)。” enable.webclient=true # 用于下载 Horizon Client 的网页的 URL, # 如果您打算创建自己的网页,则可使用此属性。 link.download=https://www.vmware.com/go/viewclients # 更改登录页面中“帮助”链接的 URL link.help=https://www.vmware.com/support/viewclients/doc/viewclients_pubs.html # 特定客户端操作系统创建安装程序链接 # 如果您将安装程序文件放在 downloads 目录中, # 则可使用相对 URL,该目录位于连接服务器上的 # C:\Program Files\VMware\VMware View\Server\broker\webapps\ 目录下。 # 如link.download=https://server/downloads # 和link.win32=https://server/downloads/VMware-Horizon-Client-x86-build.exe link.win32=https://www.vmware.com/go/viewclients#win32 link.win64=https://www.vmware.com/go/viewclients#win64 link.linux32=https://www.vmware.com/go/viewclients#linux32 link.linux64=https://www.vmware.com/go/viewclients#linux64 link.mac=https://www.vmware.com/go/viewclients#mac link.ios=https://itunes.apple.com/us/app/vmware-view-for-ipad/id417993697 link.android=https://play.google.com/store/apps/details?id=com.vmware.view.client.android link.chromeos=https://chrome.google.com/webstore/detail/vmware-horizon-client/pckbpdplfajmgaipljfamclkinbjdnma link.winmobile=https://www.microsoft.com/en-us/store/p/vmware-horizon-client/9nblggh51p19
我们这次活动是Linux On Web,不希望安装客户端这些复杂的过程出现,就设置了enable.download=false,这样进到服务器中就直接显示HTML Access的登陆界面,不再显示客户端下载页面。

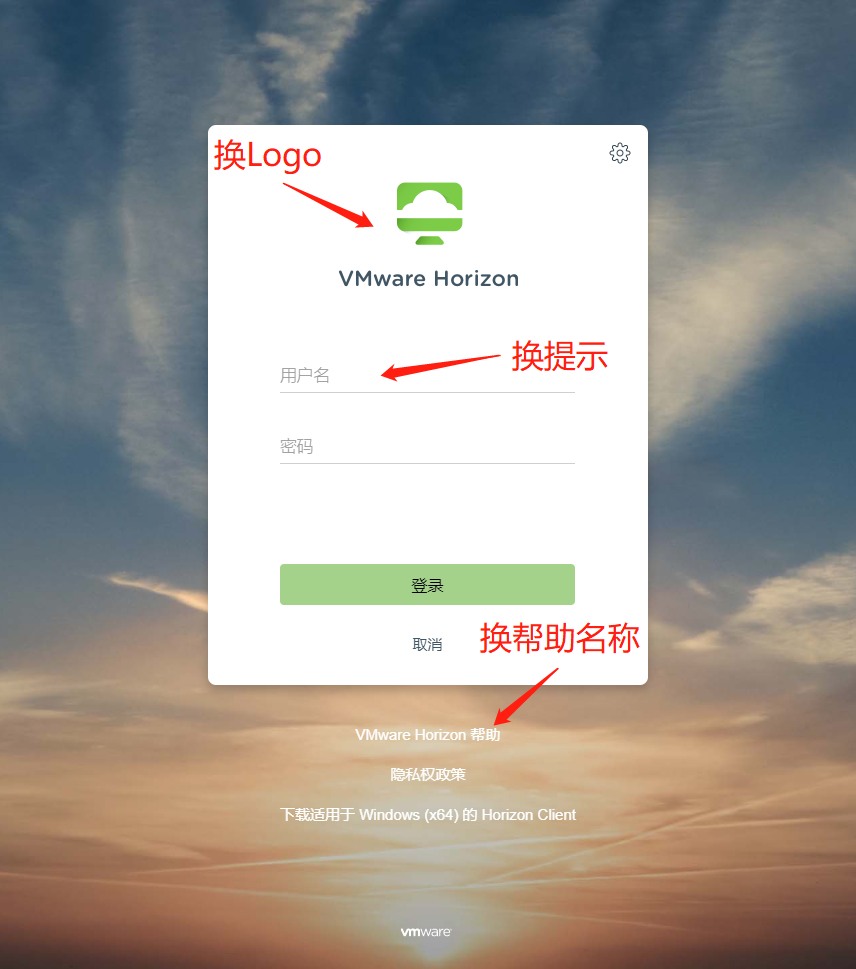
换Logo
Logo文件是logo.png,存储在
C:\Program Files\VMware\VMware View\Server\broker\webapps\portal\webclient\icons-[一串数字]
目录里面,拿要要改的logo文件覆盖就可以了。同样,background也是在这个地方修改。
换提示/帮助名称
我们想让输入框里面的文字为“用户名(1710001@domain.edu.cn)”这样的能提示同学们使用域账号登陆,以及更改下面的“VMware Horizon帮助”为这次活动的帮助“Linux On Web帮助”。得利于VMware的全球化语言支持,这些Text都在语言包中,通过grep定位到包含这些文字的语言包在
C:\Program Files\VMware\VMware View\Server\broker\webapps\portal\webclient\locale\zh-CN.json
找到这个文件更改就可以了。
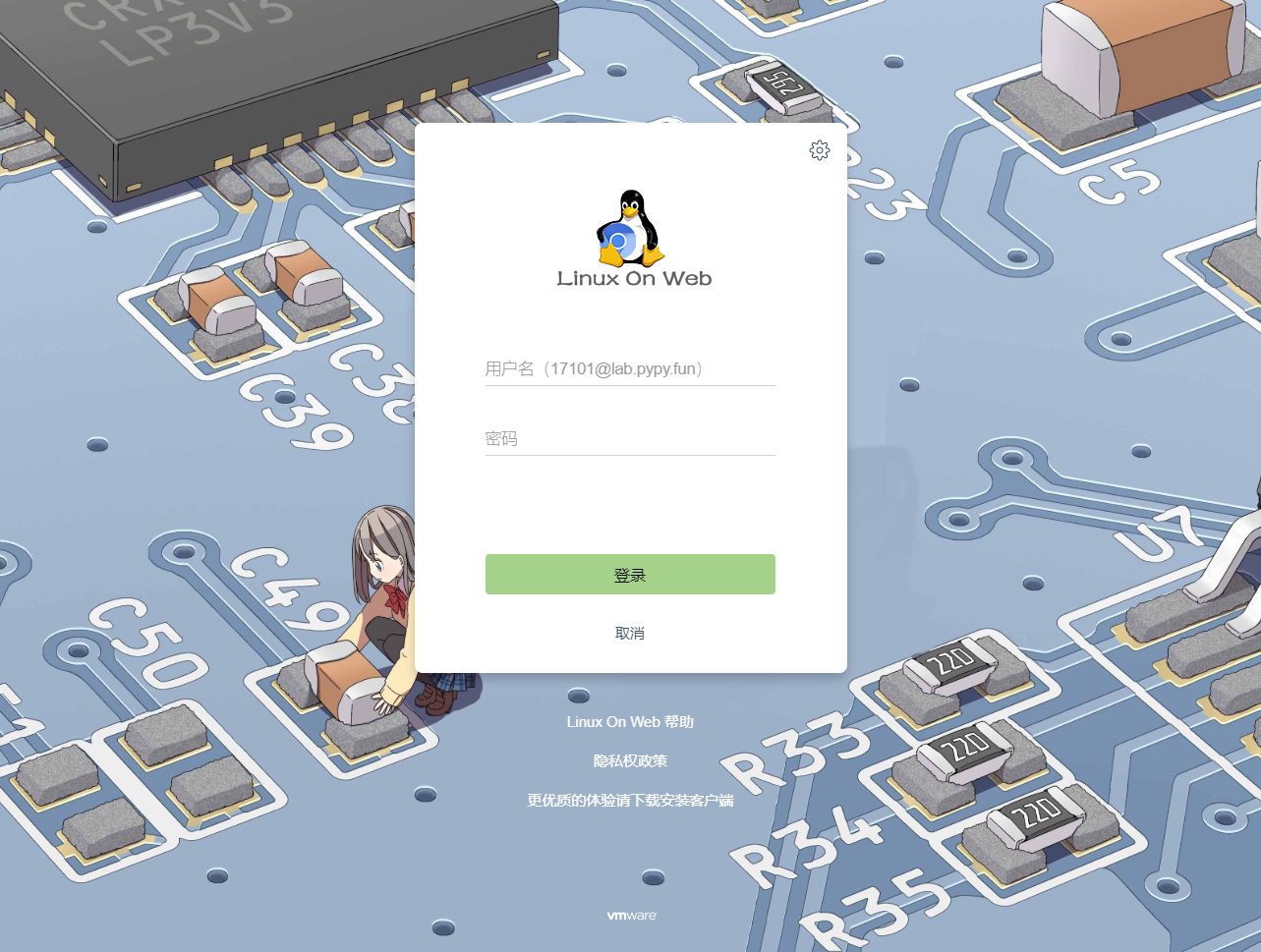
成果如下:

vCenter
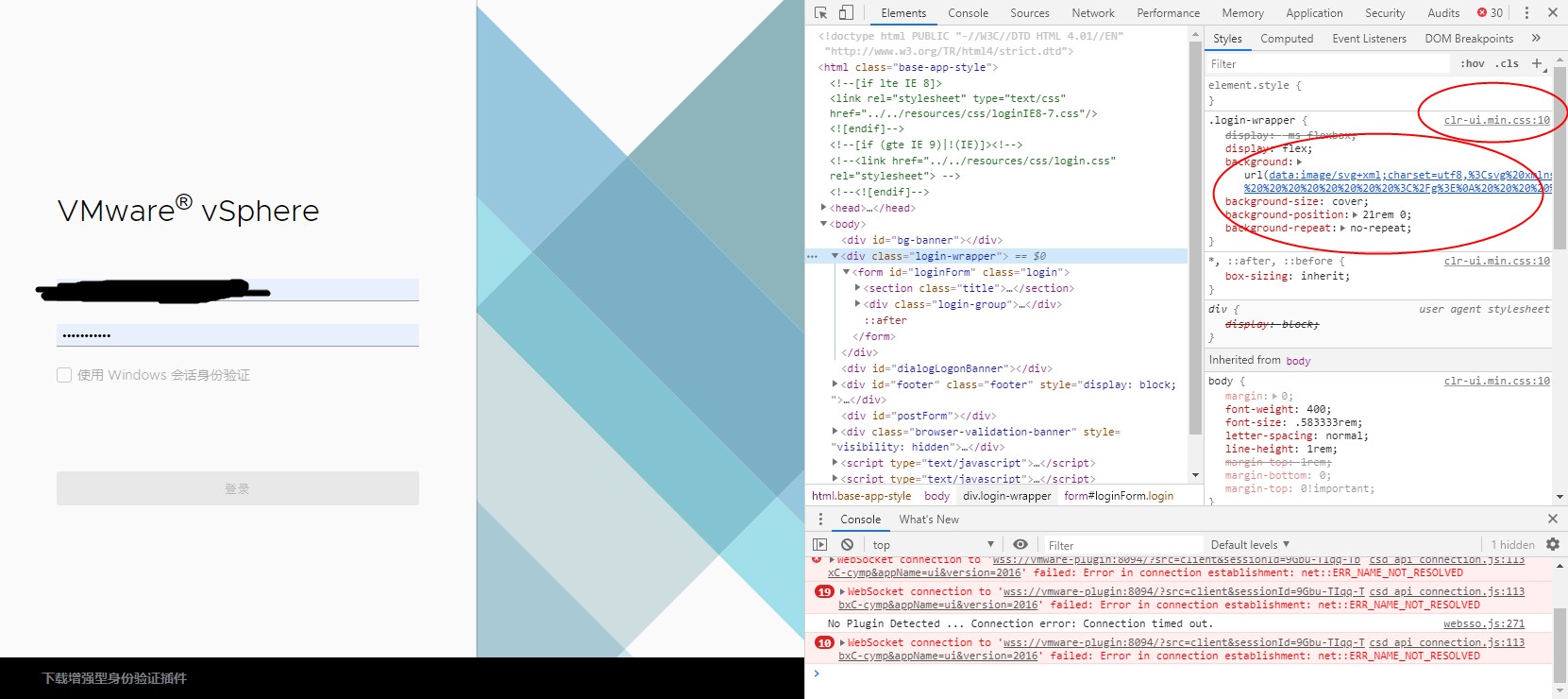
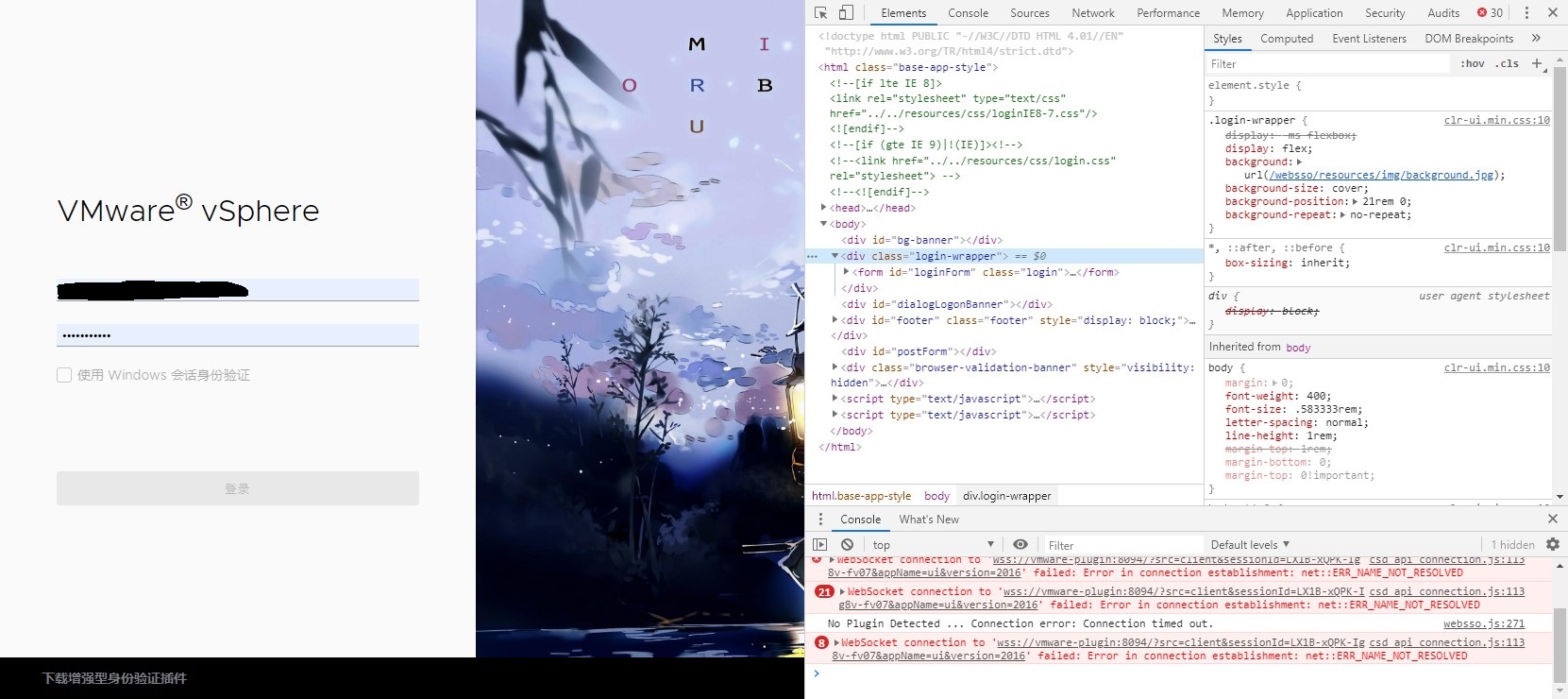
同样的,Chrome浏览器中打开vCenter,按F12调出DeBug,通过定位,可以找到background是在clr-ui.min.css中定义的。而且是个svg的格式。
通过搜索clr-ui.min.css文件,定位到了:
C:\ProgramData\VMware\vCenterServer\runtime\VMwareSTSService\webapps\ROOT\resources\css
那就把背景照片传到vCenter服务器上的C:\ProgramData\VMware\vCenterServer\runtime\VMwareSTSService\webapps\ROOT\resources\img下面,修改background属性就OK了
background:url("/websso/resources/img/background.jpg");
PS:Linux版的vCenter目录在/usr/lib/vmware-sso/vmware-sts/webapps/ROOT/resources/
刷新之后成立这个样子:

修改不到位,继续修改
把login-wrapper的background-position: 21rem 0;属性改为0rem可以将整张图片铺满屏幕。
找到.login-wrapper .login把background从#fafafa改成#fafafa6b可以实现半透明的口令窗口。
最终效果: